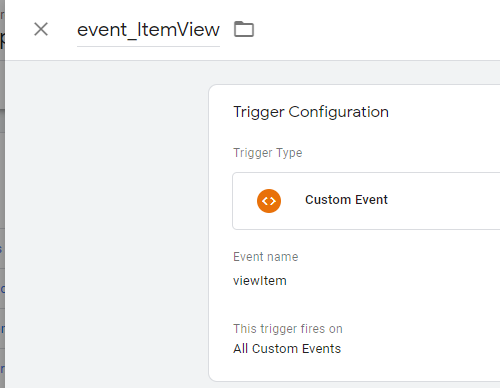
We have already created all the necessary triggers from the Pixel implementation instructions, so we proceed directly to the tag creation (TAG), which inserts the HTML element <a>, including all the necessary attributes, in the specified place. The Biano script then searches the page for this specific element and adds a Similar Products button instead.
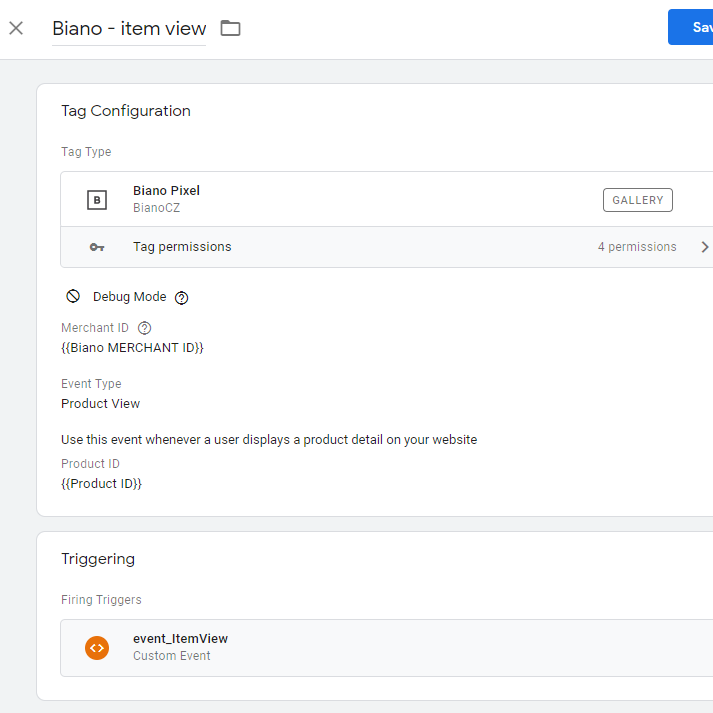
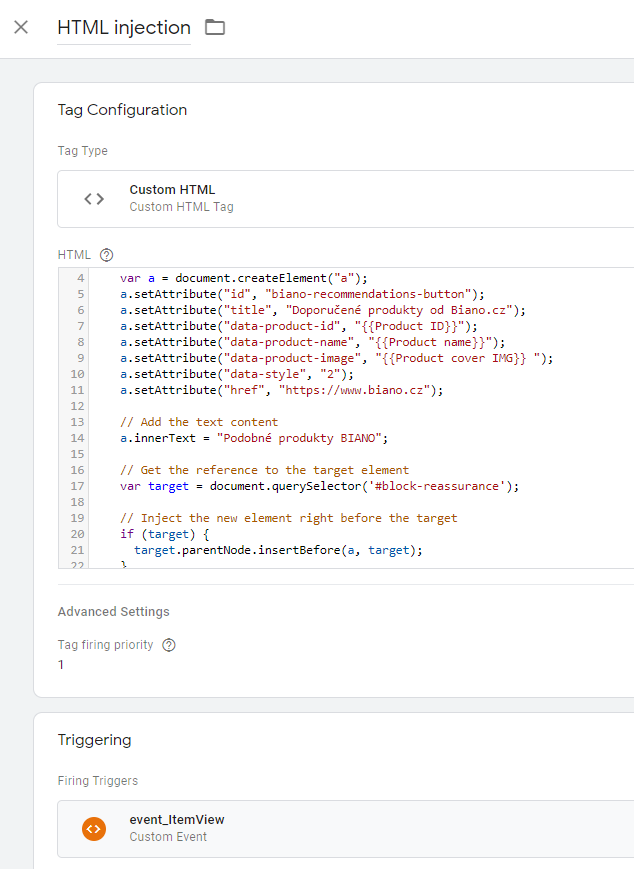
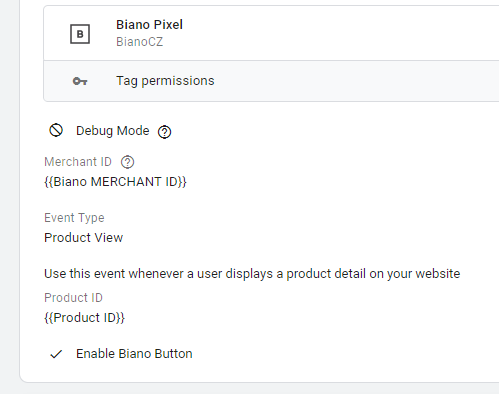
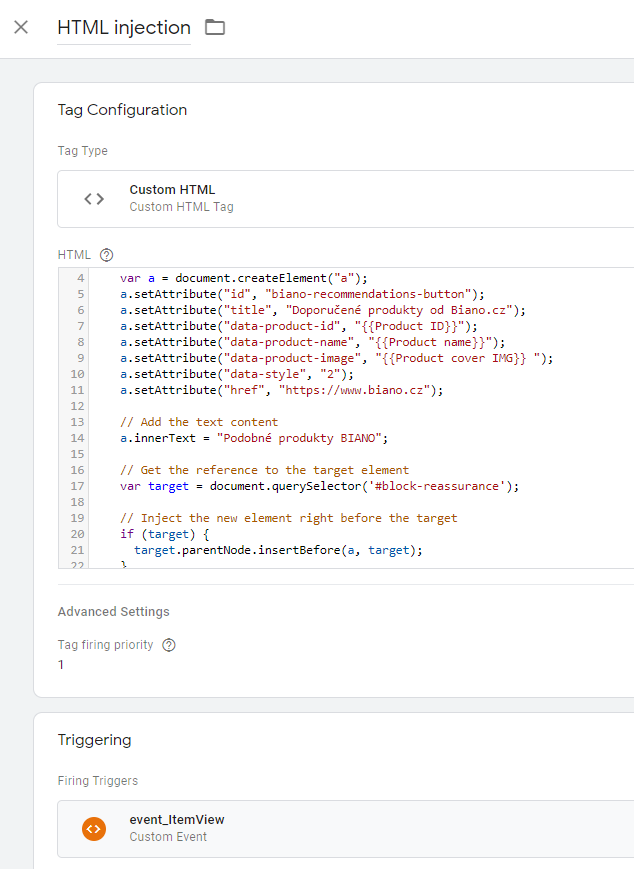
We named the tag HTML injection. Select the Custom HTML tag type and insert a script into the body. It creates the necessary element with dynamic parameters. Then we place it on the page where we need it. To start the tag before the Biano Button tag, set the Tag firing priority to 1. Select event_ItemView as the trigger.

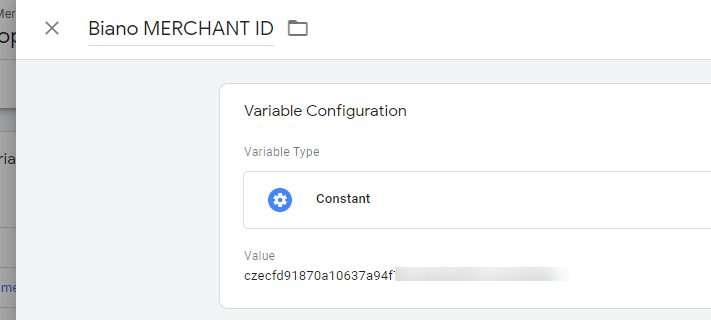
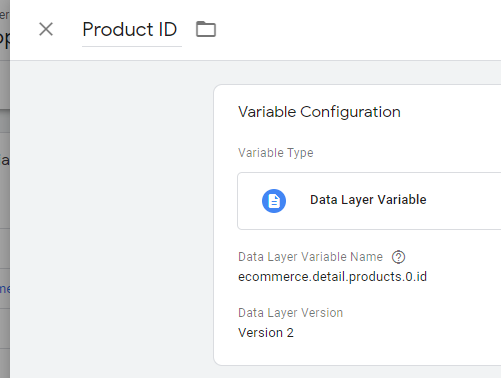
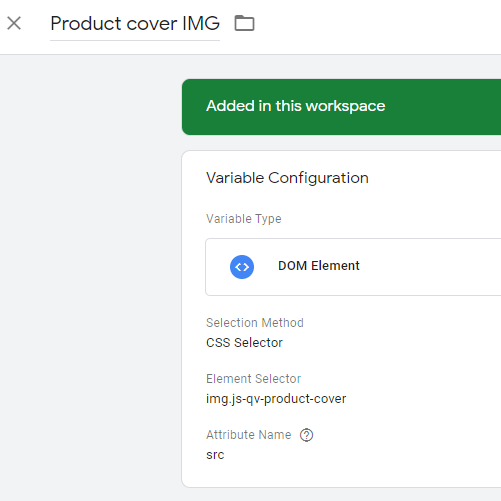
Let’s not go into the details of the script itself. We only explain how to add dynamic attributes and where the resulting element is inserted on the page. In the previous steps, we created variables, which we add as values for the attributes of our new element. “data-product-id”, “{{Product ID}}”, “data-product-name”, “{{Product name}}” and “data-product-image”, “{{Product cover IMG}} “. If you named the variables differently, of course, you have to edit the names.
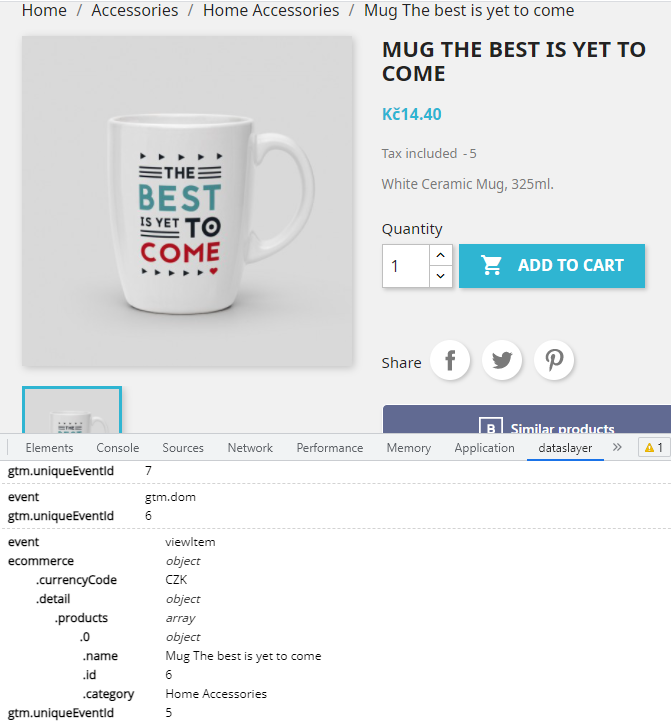
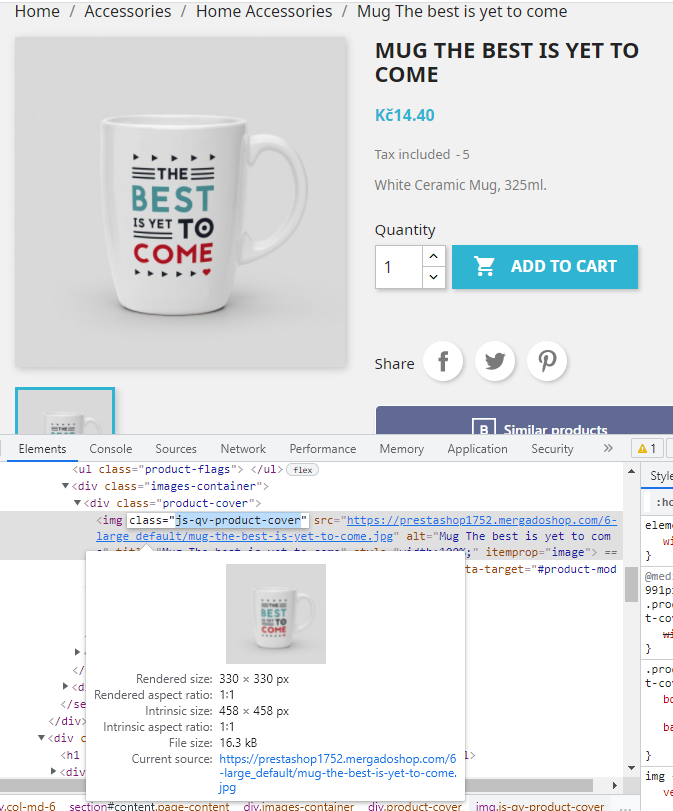
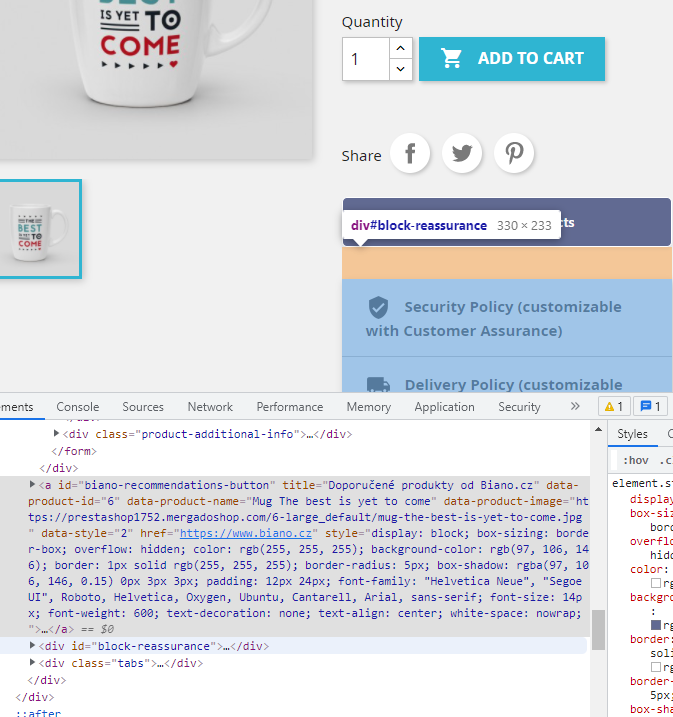
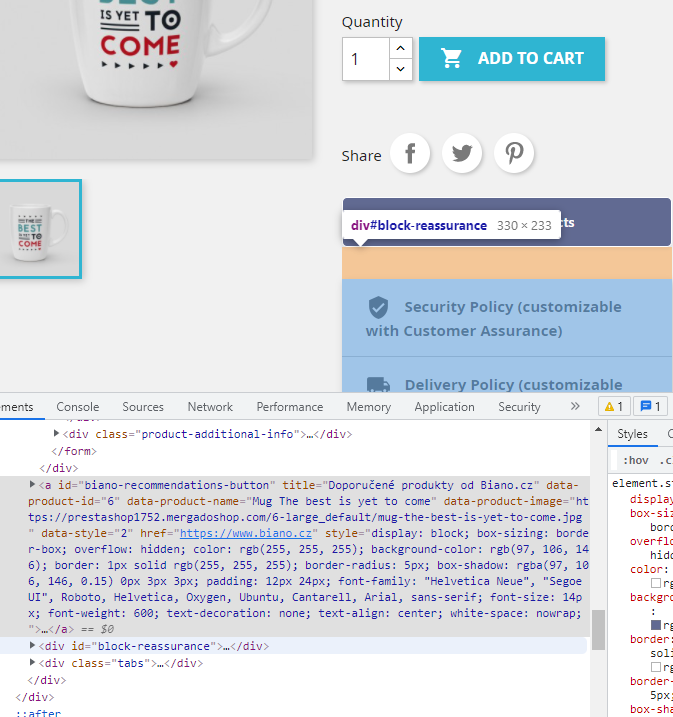
And now comes the last, most important part. We need to define where our new element is going to be rendered on the page. We go to the product tab and reopen the Developer Tools. We look for the element in front of which we want the Biano Button to be drawn. In our case, it was a block with information for the customer, which has id = “block-reassurance”. We write the name id in the appropriate place in the script as # block-reassurance.

Download our script below, but keep in mind that you may need to edit it. Especially the Selector element before which you want to insert a Button.
<script>
(function() {
// Create a new <a> element
var a = document.createElement("a");
a.setAttribute("id", "biano-recommendations-button");
a.setAttribute("title", "Recommended products from Biano.cz");
a.setAttribute("data-product-id", "{{Product ID}}");
a.setAttribute("data-product-name", "{{Product name}}");
a.setAttribute("data-product-image", "{{Product cover IMG}}");
a.setAttribute("data-style", "2");
a.setAttribute("href", "https://www.biano.cz");
// Add the text content
a.innerText = "Similar BIANO products";
// Get the reference to the target element
var target = document.querySelector('#block-reassurance');
// Inject the new element right before the target
if (target) {
target.parentNode.insertBefore(a, target);
}
})();
</script>