At MERGADO, we are constantly working to make our app easy for you to use. In the new version of the MERGADO Editor, you will find a new tool to try out the element path before you apply it to your feed. In this article, we’ll show you how to use this new feature.
Before we get into the actual demonstration of the feature, let’s recap what Element-path and element path actually are.
What is Element-Path?
Element-Path is a language, authored by us (MERGADO), which is used to write paths to elements (and their values).
What is an element path?
An element path is a tool we use to target element values. By targeting, we mean that we either want to take a value from an element and work with it somewhere else, or we want to write to it and modify it.
Example: if we want to target a product name (e.g. the value of the NAME element), the path would be “NAME”. The MERGADO Editor reads this path and knows which element to look at and what value to take/modify.
How to try the element path in MERGADO?
The first version of the tool can be found in our app in the left menu:
Here you can try out entering the element path for reading and writing, either with your own product or using pre-made examples for Heureka, Google or Shoptet.
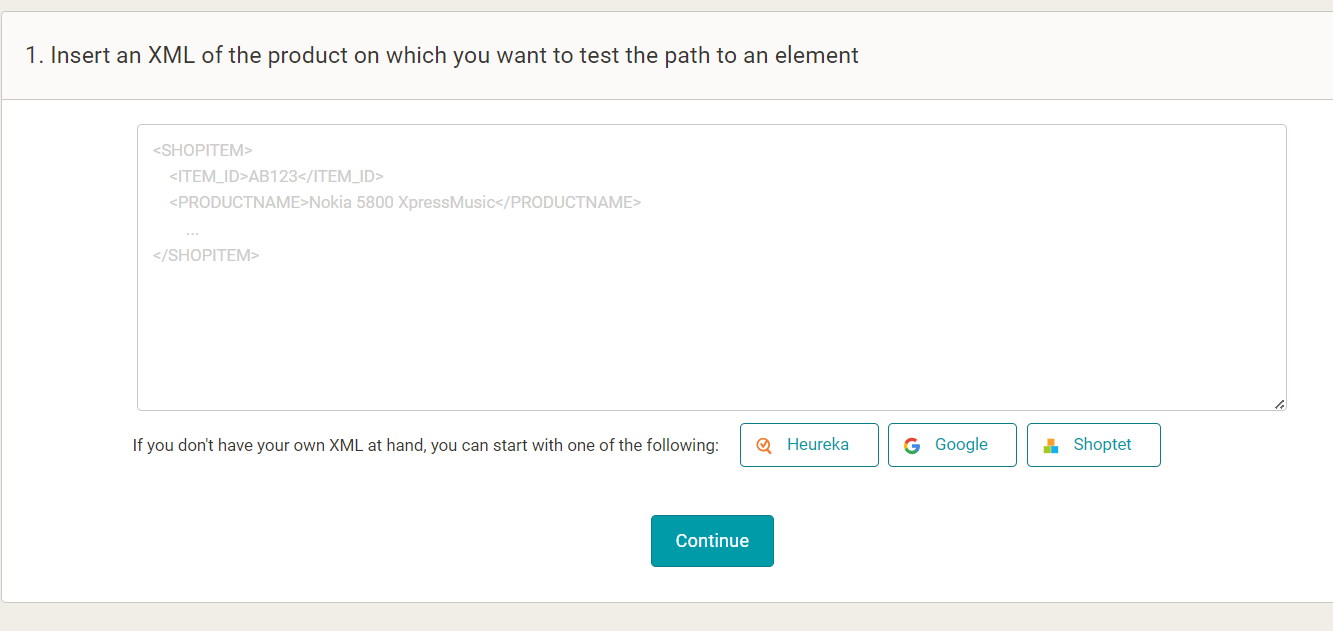
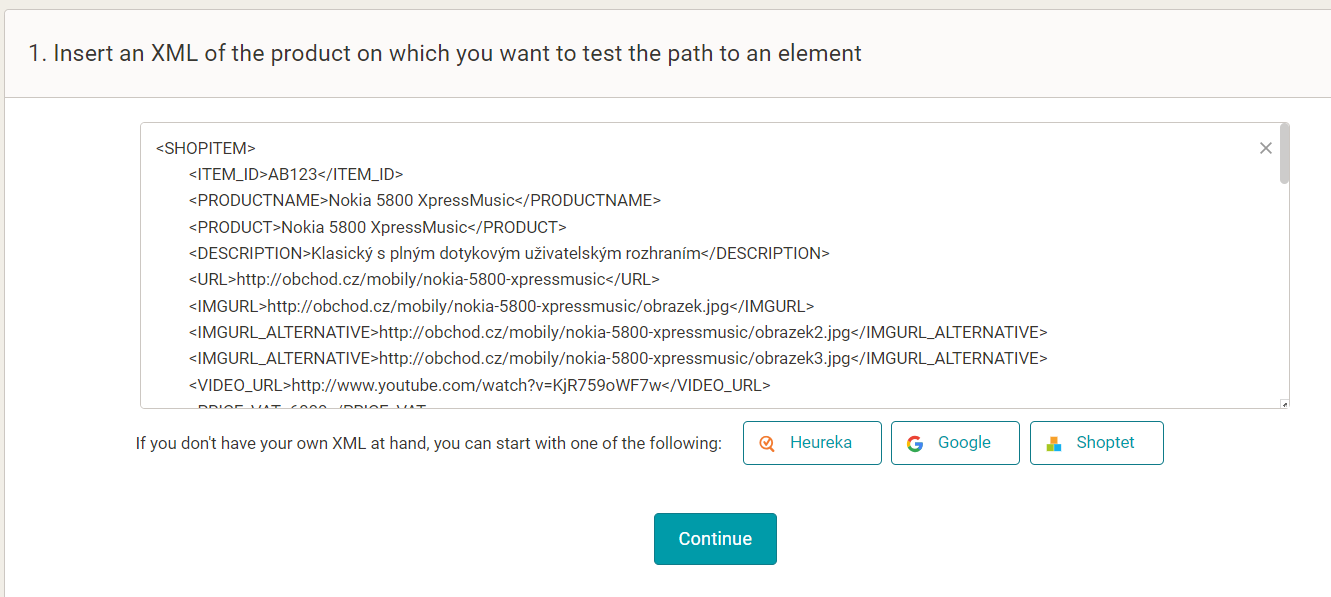
In two steps you can upload your product and find out what path you need for specific elements or values:
- Upload your own product from the feed, or select an integration for a demo
- Set up everything according to your own requirements. After entering the element path, the values you are targeting will be displayed below. Alternatively, you can select elements using the drop-down menu.
Examples
Example 1:
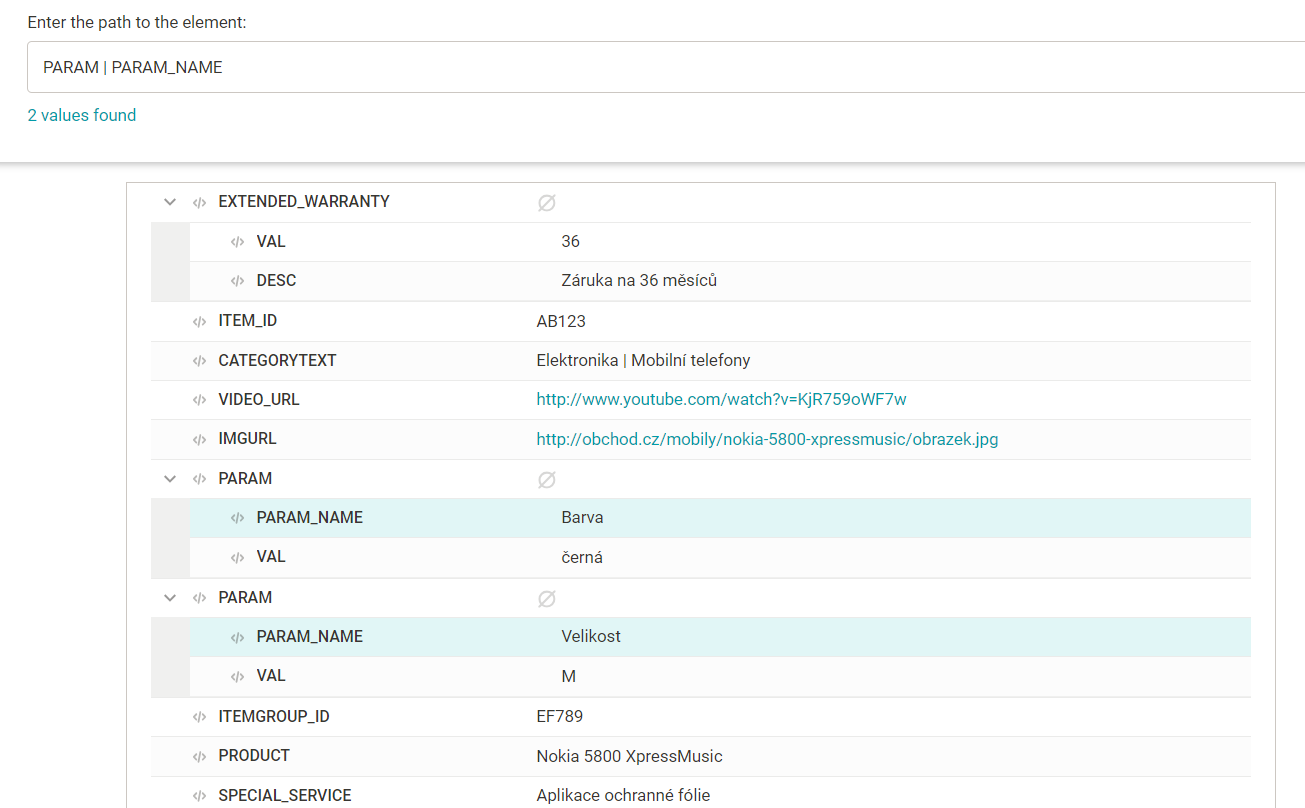
Targeting all parameters in the feed:
PARAM | PARAM_NAME
Example 2:
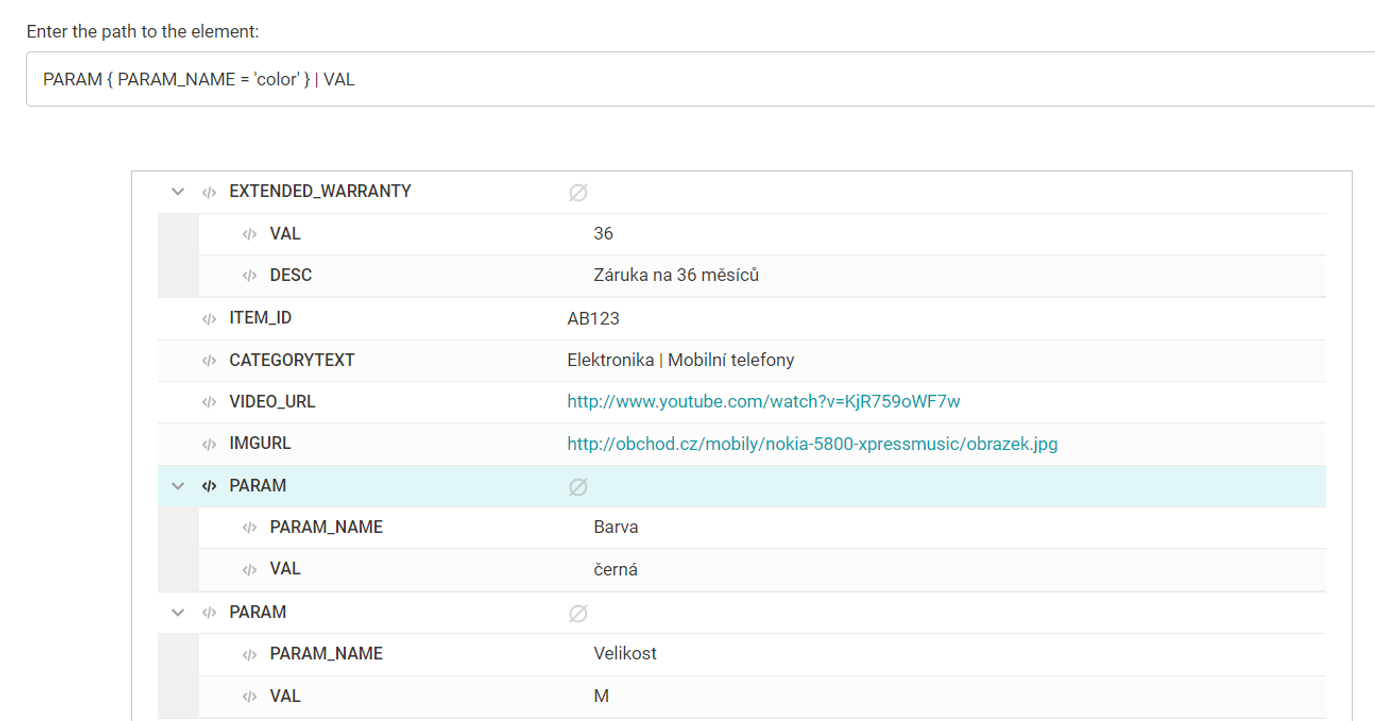
Targeting the values of a specific parameter (Color).
PARAM { PARAM_NAME = "color" } | VAL
Example 3:
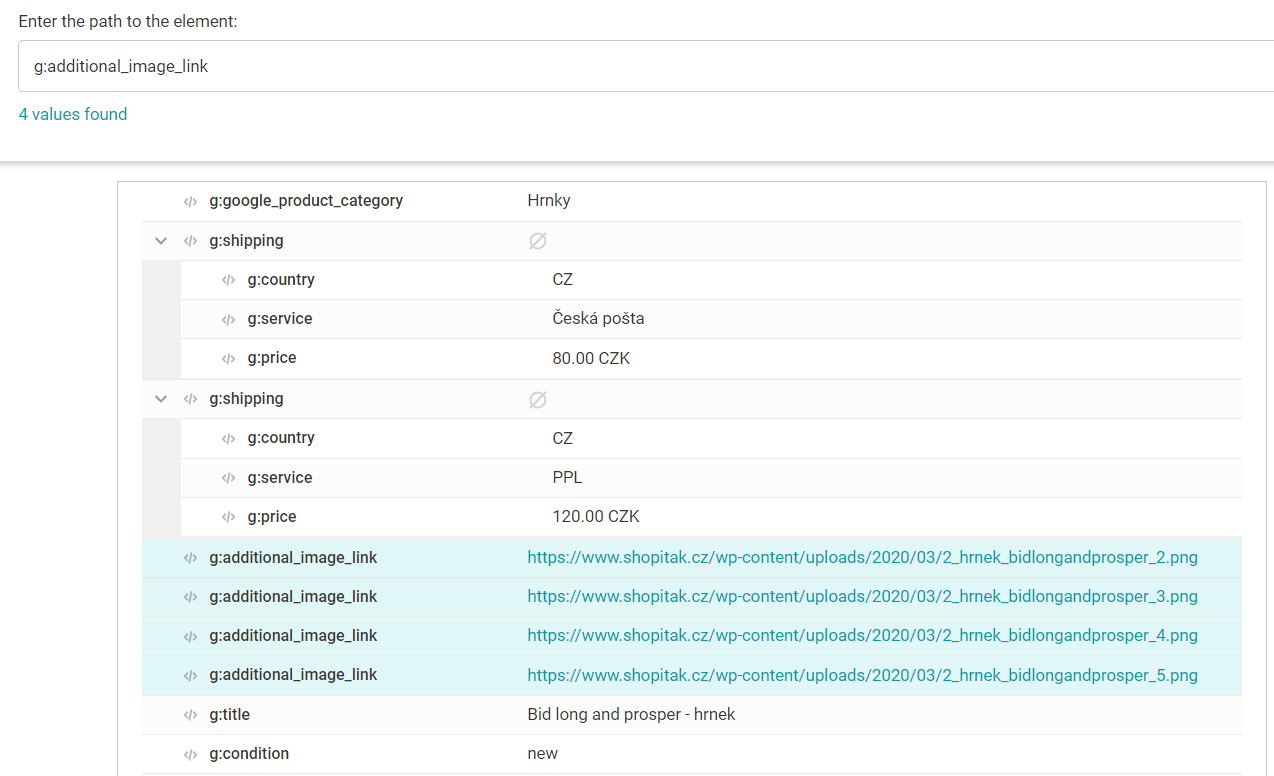
Targeting all values of g:additional_image_link element
g:additional_image_link
Interested in more examples of targeting? You can find them in a separate post on our forum.
Let us know how our new tool works for you! Also, if you have any questions, feel free to contact our support team at mergado@mergado.cz.