Build a technically functional online store on WooCommerce. Even though it seems less important, cache settings and image optimization can bring better user experience with the web. Read the fourth part of our tips and prepare your store for a flawless start.
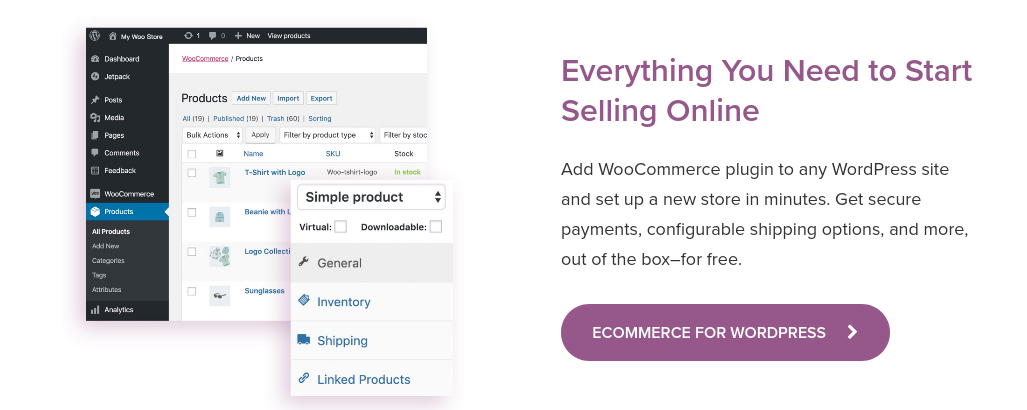
Everything you need to know about running an online store on WooCommerce: Site’s technical settings


Build a technically functional online store on WooCommerce. Even though it seems less important, cache settings and image optimization can bring better user experience with the web. Read the fourth part of our tips and prepare your store for a flawless start.
When building an online store, think one step ahead
Learn the technical subjects of the site step by step. This will save you a lot of work in the future. Here are some important parts you should not miss.
-
Slow loading of a page, image, or product can discourage a customer. Using a cache reduces the complexity of retrieving a new page and speeds up its opening. Its main advantage is that it generates one version of the website into the server’s temporary memory, which it then sends to its visitors.
In WooCommerce, the way to a comfortable visit leads through added plugins. Once you install them, browsing on the store becomes more dynamic. Frequently used plugins include the free WP Super Cache or WP Rocket. They speed up the loading of a website for repeated and new visits.
Another beneficial plugin is Autoptimize. It exists in free and paid versions and in addition to caching, it can also minify HTML and CSS. Also, you will find a special Lazy Load function in its menu, which starts loading images as they are scrolled.
A new feature among the technologies is the advanced AMP cache, which runs on Google servers. The user can easily run it using plugins and create AMP versions of their site.

The process of transition and optimization of the AMP page to the user. Source: https://www.vzhurudolu.cz/prirucka/amp-cache
-
When uploading images to an online store, first pay attention to their size. In general, the smaller an image is, the better your site performs. Even in this case, use the tools menu to optimize and speed up the site.
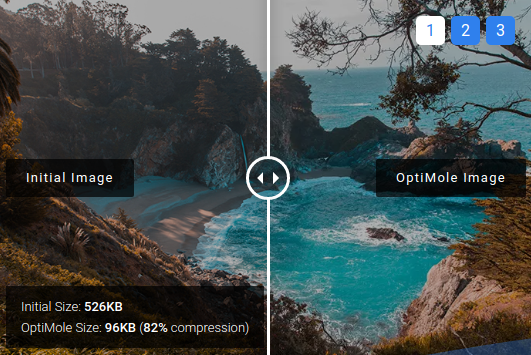
Users often use the OptiMole plugin, which reduces the size or resizes images according to selected criteria directly in WordPress. Another option is to set the quality loss or turn on the previously mentioned Lazy Load.

Editing a photo using the OptiMole plugin. Source: https://optimole.com/
Tinyjpg and Tinypng plugins also optimize images for store content.
-
Ensure the most important parts when creating an online store and use the option of automatic backup. You can do a direct backup to the web host, or install another plugin. Updraft offers timed backups linked to Google platforms, cloning, or differential backups. Plugin options are wide and provide backups to servers, subdomains, or directly to the user’s computer.

Updraft plugin backup options . Zdroj: https://cs.wordpress.org/plugins/updraftplus/
An important part of fast web loading is the regular checking of plugins. Please review your site to make sure everything works and is up to date. You can find useful information on testing plugins at the fóru WooCommerce.
An online store, which is technically perfectly prepared, is one of the pillars of success. Manage your advertising on Woocommerce with the Mergado Packu. You can set up store operations with it in bulk and automatically.
You might be interested:

Lukáš Horák
Lukáš takes care of most of the Czech and English communication in Mergado. Through blogs, e‑mail, and social networks, he regularly supplies readers with e‑commerce news and news and tips from Mergado. In his time off, he enjoys simple things like badminton, digging the hidden gems of the 80’s, and seafood served with red wine.